پوسته های فارسی بلاگر
جدیدترین قالبهای ترجمه شدن برای کاربران بلاگر فارسی
برای دیدن دانلود انواع قالبها در سبکهای گوناگون به لینک زیر مراجعه فرمائید:برای دیدن جدیدترین آموزشهادر زمینه سفارشی کردن قالبهای بلاگر به لینک زیر مراحعه نمائید:

متن آزمایشی
این متن، در واقع نقل قولیست از آنچه که در مدخل بلاگر و در ویکیپدیا آمده؛ تاریخچهی بلاگر که در سال 1999 برای انتشار و مدیریت وبلاگ ایجاد شد و چگونگی رشد و ادامهی کارش به عنوان یکی از سرویسهای وبلاگنویسی.
تاریخچه
- در 23 آگوست 1999، بلاگر توسط Pyra Labs و به منظور انتشار وبلاگ ایجاد شد.
- در فوریهٔ 2003، گوگل Pyra Labs را خرید و کلیهٔ امکانات آن را -که قبلا در صورت پرداخت هزینه در دسترس کاربر بود- رایگان کرد. حدود یک سال بعد، یکی از موسسین اولیهٔ بلاگر، Evan Williams از گوگل خارج شد.
- در سال 2004، گوگل Picasa را خرید و با بلاگر ادغام کرد، و دقیقا کاربران از همان تاریخ میتوانند عکسهایشان را از Picasa به وبلاگ بلاگرشان ارسال کنند.
- در نهم می 2004، بلاگر امکانات جدیدش را معرفی کرد؛ پوستههای استاندارد جدید، صفحات تکی برای یادداشتها، نظرات و ارسال یادداشت از طریق ایمیل.
- در 14 اگوست 2006، بلاگر نسخهٔ بتا -با نام مهاجم (Invader)- را معرفی کرد؛ با چند ویژگی جدید و ادغام با حساب گوگل.
- در می 2007، بلاگر بهطور کامل به روی سرورهای گوگل منتقل شد.
طراحی مجدد
 در سال 2006، به عنوان بخشی از طراحی مجدد بلاگر، همهٔ وبلاگها با حسابهای گوگل -روی سرورهای گوگل- کاربران ادغام شدند. بلاگر اعلام کرد این انتقال، به دلیل کیفیت بهتر سرورهای گوگل، قابلیت اعتماد بیشتری -و حاشیهٔ امنیت بهتر-برای بلاگر به همراه میآورد.
در سال 2006، به عنوان بخشی از طراحی مجدد بلاگر، همهٔ وبلاگها با حسابهای گوگل -روی سرورهای گوگل- کاربران ادغام شدند. بلاگر اعلام کرد این انتقال، به دلیل کیفیت بهتر سرورهای گوگل، قابلیت اعتماد بیشتری -و حاشیهٔ امنیت بهتر-برای بلاگر به همراه میآورد.همزمان با انتقال به سرورهای گوگل، بلاگر امکانات جدیدی را نیز معرفی کرد؛ سازماندهی برچسبها، قابلیت کشیدن-رها کردن در پوستهها، اعطای حق دسترسی به وبلاگ -و حتی ایجاد وبلاگهای خصوصی- و گزینههای جدید برای فید وبلاگ. علاوه بر این، وبلاگها به جای انتشار استاتیک (به صورت یک فایل HTML برای هر یادداشت)، از این تاریخ به صورت دینامیک منتشر میشوند.
توضیحات
- نوار-ابزار گوگل، گزینهای دارد به نام “Blog This” که به کاربر کمک میکند تا از هر صفحهٔ دلخواه به وبلاگش یادداشت ارسال کند.
- “Blogger for Word” افزونهای رایگان برای نرمافزار Word است؛ ابزاری برای انتشار یادداشت در وبلاگهای بلاگر از درون نرمافزار Word، که میتواند یادداشتها را inline و offline ویرایش کند. در ژانویهٔ 2007، گوگل اعلام کرد که “این افزونه با بلاگر جدید سازگار نیست” و از قرار معلوم، تصمیمی هم برای پشتیبانی از آن ندارند. اگرچه، نرمافزار Office 2007، از سرویسهای مختلف وبلاگنویسی از جمله بلاگر، پشتیبانی میکند.
- بلاگر از سرویس تبلیغات گوگل برای درآمدزایی از طریق وبلاگ، پشتیبانی میکند.
- کاربران میتوانند در بلاگر وبلاگ گروهی ایجاد کنند.
- در بلاگر، امکان ویرایش پوستهٔ وبلاگ و شخصی کردن آن در دسترس کاربران است.
- با استفاده از نرمافزار Windows Live Writer -که یک نرمافزار مستقل است-، به راحتی میتوان یادداشتها را در بلاگر منتشر کرد.
لینک
- وبسایت بلاگر
- فهرست ابزارها و نرمافزارهای مرتبط با وبلاگ؛ نرمافزارهای ارسال یادداشت به وبلاگ، ابزارهای مدیریت فید، و یا…
۱۷ شهریور ۱۳۸۹

مجتبی ستوده
•
ابزرار وبلاگ ،
بلاگر ،
قابلیتهای جدید
طریقه اضافه کردن گجت اختصاصی امار و ارقام بلاگر به وبلاگ خود
بعد از اضافه شدن قابلیت آمار وبلاگ از سوی گوگل یه بلاگر " Stats " ، هم اینک کاربران بلاگری میتوانند گجت این ابزار را به قالبهای خود اضافه کنند . برای این منظور ابتدا وارد بخش Design از بخش مدیریت وبلاگ خود شده و از انجا به زبانه Page Elements بروید . سپس با کلیک بر روی گزینه Add A Gadget و از میان گجتهای موجود گزینه Blog's Stats را انتخاب کنید .
بعد از اجرا نمودن گجت فوق و از میان استایلهای موجود یکی را به دلخواه برگزینید .
بعد از اجرا نمودن گجت فوق و از میان استایلهای موجود یکی را به دلخواه برگزینید .

مجتبی ستوده
•
وبلاگ خود را سفارشی کنید، هک ،
Search ،
settings
قراردادن موتور جستجوی وبلاگ در بخش هدر قالبهای بلاگر
سؤال : چگونه میتوان بخش جستجو وبلاگ را در بخش عنوان ( Header ) وبلاگ قرار داد ؟
جواب :برای این منظور مراحل زیر را انجام دهید :
1- وارد بخش Layout و سپس زبانه Edit HTML شده و تیک گزینه Expand Widget Template را فعال سازید .
2- کدهای زیر را در قالب خود پیدا نمائید.
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
حال یکی از مدلهای کد جستجو را از اینجا برداشته و بعد از خط کدهای بالا قرار دهید .
۱۷ اردیبهشت ۱۳۸۹

مجتبی ستوده
•
وبلاگ خود را به اشتراک گذارید
اضافه نمودن گجت Google Friend به وبلاگ های بلاگر
برای اضافه کردن گجت Google Friend به وبلاگ خود مراحل زیر را انجام دهید :
بخش اول آموزش :
بخش اول آموزش :
1- وارد حساب کاربری خود در گوگل شوید .
2- وارد سایت Google Friend شوید .
3- از ستون سمت چپ و از میان قالبهای موجود ( با توجه به تعداد قالبهای ثبت شده توسط شما ممکن است متفاوت باشد ) برروی نام بلاگ خود کلیک کنید .
4- بعد از ورود به صفحه جدید ( همان صفحه قبل دوباره Refresh میگردد ) ، از میان ابزارهای موجود بر روی گزینه اول کلیک کنید:
5- در صفحه تنظیمات گجت از بخش اول و از قسمت Width عرض گجت را با توجه به عرض سایدبار وبلاگ خود تعیین کنید .
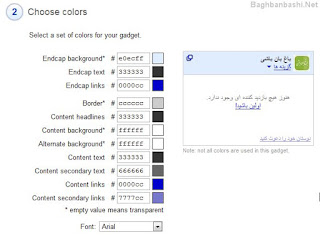
6- از بخش دوم نوع رنگ متون و نوشته ها ، لینک ها و پس زمینه گجت را انتخاب نمائید .
7- در نهایت و بعد از تنظیمات بالا ، برای ساخت کد تولید گجت فوق بر روی گزینه Generate Code کلیک کنید .
بخش دوم آموزش : اضافه کردن گجت به وبلاگ
1- وارد حساب کاربری خود در بلاگر شوید .
2- وارد بخش Layout شوید.
3- بر روی زبانه Page Elements کلیک کنید .
4- از ستون ساید بار بر روی گزینه Add Gadget کلیک کنید .
5- در پنجره باز شده گجت HTML/JavaScript را انتخاب نموده و کدهای تولید بخش 7 قسمت اول آموزش را در آن کپی کرده و در نهایت تغییرات را ذخیره نمائید .
نتیجه نهایی :
3- از ستون سمت چپ و از میان قالبهای موجود ( با توجه به تعداد قالبهای ثبت شده توسط شما ممکن است متفاوت باشد ) برروی نام بلاگ خود کلیک کنید .
4- بعد از ورود به صفحه جدید ( همان صفحه قبل دوباره Refresh میگردد ) ، از میان ابزارهای موجود بر روی گزینه اول کلیک کنید:
5- در صفحه تنظیمات گجت از بخش اول و از قسمت Width عرض گجت را با توجه به عرض سایدبار وبلاگ خود تعیین کنید .
6- از بخش دوم نوع رنگ متون و نوشته ها ، لینک ها و پس زمینه گجت را انتخاب نمائید .
7- در نهایت و بعد از تنظیمات بالا ، برای ساخت کد تولید گجت فوق بر روی گزینه Generate Code کلیک کنید .
بخش دوم آموزش : اضافه کردن گجت به وبلاگ
1- وارد حساب کاربری خود در بلاگر شوید .
2- وارد بخش Layout شوید.
3- بر روی زبانه Page Elements کلیک کنید .
4- از ستون ساید بار بر روی گزینه Add Gadget کلیک کنید .
5- در پنجره باز شده گجت HTML/JavaScript را انتخاب نموده و کدهای تولید بخش 7 قسمت اول آموزش را در آن کپی کرده و در نهایت تغییرات را ذخیره نمائید .
نتیجه نهایی :

مجتبی ستوده
•
وبلاگ خود را سفارشی کنید، هک ،
Search
اضافه نمودن انواع موتورهای جستجو به وبلاگهای بلاگر
جندین مدل برای قرار دادن موتور جستجو در وبلاگهای بلاگر وجود دارد . در زیر با هم به چند مدل مختلف پرداخته و با شیوه قرار گیری انها در وبلاگهای بلاگر آشنا خواهیم شد :
مدل 1 : ساده
با تغییر دادن کلمه Search میتوانید جمله دلخواه خود را به عنوان عبارت جستجو قرار دهید.
مدل 2 : رنگی و بهمراه حاشیه
کدهای قرمز رنگ برای تغییرات در ترکیب محل نوشتن عبارات جستجو و کدهای بنفش رنگ برای تغییرات در ساختار دکمه جستجو است ، که بدلخواه میتوانید تغییرات دلخواه خود را در آنها اعمال نمائید .
مدل 3 : ساده و بهمراه جایگزین نمودن تصویری به جای دکمه جستجو
به جای لینک قرمز رنگ ، لینک تصویر دلخواه خود را قرار دهید . با تنظیم کردن و تغییر در اعداد کدهای بنفش ، فاصله میان بخش تلیپ عبارت جستجو و دکمه جستجو را تعیین کنید .
طریقه نصب و استفاه در بلاگر :
برای استفاده واردبخش Layput شده و از انجا وارد زبانه Page Elements گردید . بر روی لینک Add a Gadget کلیک کنید و در پنجره باز شده ، افزونه HTML/JavaScript را انتخاب نمائید . سپس در کادر باز شده یکی از کدهای بالا را به دلخواه کپی نموده و تغییرات را ذخیره نمائید .
» منبع
مدل 1 : ساده
<form id="searchThis" action="/search" style="display:inline;" method="get"><input id="searchBox" name="q" type="text"/> <input id="searchButton" value="Search" type="submit"/></form>
با تغییر دادن کلمه Search میتوانید جمله دلخواه خود را به عنوان عبارت جستجو قرار دهید.
مدل 2 : رنگی و بهمراه حاشیه
<form id="searchthis" action="/search" style="display:inline;" method="get">
<input id="search-box" name="q" size="25" type="text" style="background: #ccccff; border: 2px solid #000066"><input id="search-btn" value="Search" type="submit" style="background: #000066; border: 2px outset #ff0000; color: #ffffff; font-weight: bold;"></form>
کدهای قرمز رنگ برای تغییرات در ترکیب محل نوشتن عبارات جستجو و کدهای بنفش رنگ برای تغییرات در ساختار دکمه جستجو است ، که بدلخواه میتوانید تغییرات دلخواه خود را در آنها اعمال نمائید .
مدل 3 : ساده و بهمراه جایگزین نمودن تصویری به جای دکمه جستجو
<form id="searchthis" action="/search" style="display:inline;" method="get">
<input id="search-box" name="q" size="25" type="text" value="Enter search terms"><input id="search-btn" value="Search" type="image" src="http://www.iconlet.com/icons/crystal09/16x16/search.png" style="margin: 3px 0 0 5px;"/></form>
به جای لینک قرمز رنگ ، لینک تصویر دلخواه خود را قرار دهید . با تنظیم کردن و تغییر در اعداد کدهای بنفش ، فاصله میان بخش تلیپ عبارت جستجو و دکمه جستجو را تعیین کنید .
طریقه نصب و استفاه در بلاگر :
برای استفاده واردبخش Layput شده و از انجا وارد زبانه Page Elements گردید . بر روی لینک Add a Gadget کلیک کنید و در پنجره باز شده ، افزونه HTML/JavaScript را انتخاب نمائید . سپس در کادر باز شده یکی از کدهای بالا را به دلخواه کپی نموده و تغییرات را ذخیره نمائید .
» منبع

کد تعداد نمایش این مطلب در بلاگر
در این آموزش با نحوه قرار دادن کد " تعداد بیننده یا تعداد دفعات نمایش یک صفحه و مطلب " در وبلاگهای بلاگر آشنا خواهیم شد .
» قسمت اول
نوع اول : کد بدون آیکن
نوع دوم : کد بهمراه آیکن
» قسمت دوم
طریقه اضافه نمودن به وبلاگ
1- وارد بخش Layout و سپس Edit HTML شده و تیک گزینه Expand Widget template را فعال سازید .
2- کد زیر را در قالب خود پیدا کنید :
3- حال کد یکی از دو نوع قسمت اول را کپی نموده و قبل و یا بعد از کد بالا پیست نمائید و در نهایت تغییرات را ذخیره نمائید .
» قسمت اول
نوع اول : کد بدون آیکن
<b:if cond='data:blog.pageType == "item"'><div float='left' style='border:solid 1px #999999; padding:2px; -moz-border-radius:5px 5px 5px 5px; margin:2px; width:100px; display:compact'><a href='http://www.allblogtools.com'><b><font size='2'><script src='http://nirav07.ulmb.com/counter.php' type='text/javascript'/> Views</font></b></a></div></b:if>
نوع دوم : کد بهمراه آیکن
<b:if cond='data:blog.pageType == "item"'><div float='left' style='border:solid 1px #999999; padding:2px; -moz-border-radius:5px 5px 5px 5px; margin:2px; width:100px; display:compact'><img height='16' src='http://forums.bit-tech.net/images-light/misc/stats.gif' width='16'/> <a href='http://www.allblogtools.com'><b><font size='2'><script src='http://nirav07.ulmb.com/counter.php' type='text/javascript'/> بار نمایش </font></b></a></div></b:if>
» قسمت دوم
طریقه اضافه نمودن به وبلاگ
1- وارد بخش Layout و سپس Edit HTML شده و تیک گزینه Expand Widget template را فعال سازید .
2- کد زیر را در قالب خود پیدا کنید :
<data:post.body/>
3- حال کد یکی از دو نوع قسمت اول را کپی نموده و قبل و یا بعد از کد بالا پیست نمائید و در نهایت تغییرات را ذخیره نمائید .
۳۰ فروردین ۱۳۸۹

اضافه کردن دکمه اشتراک گوگل باز به قالبهای بلاگر
برای اضافه نمودن کدمه های اشتراک مطالب در سیستم گوگل باز کافیست وارد این سایت شده و از میان 14 نوع مختلف دکمه های اشتراک گوگل باز یکی را انتخاب نموده و سپس سیستم وبلاگ خود مانند وردپرس و یا بلاگر را انتخاب کنید . در نهایت برای ساخت کد تولیدی بر روی لینک Get Your Code کلیک کنید.
برای قرار دادن کدهای تولیدی در بلاگر مراحل زیر را انجام دهید :
1- وارد بخش Layout و سپس زبانه Edit HTML شوید . تیک گزینه Expand Widget Template را فعال نمائید .
2- کد زیر را در قالب پیدا کنید :
<data:post.body/>
حال کد های تولید را به دلخواه بعد و یا قبل از کد بالا کپی - پیست نمائید .
اما اگر میخواهید که دکمه های اشتراک گوگل باز در صفحه اول وبلاگ نمایش داده نشود،کدهای تولید را مانند زیر و با توجه به محل قرار گیری قسمت قبل در وبلاگ قرار دهید :
<b:if cond='data:blog.pageType == "item"'>
محل قرار دادن کدهای تولید گوگل باز
</b:if>
۲۵ فروردین ۱۳۸۹

قرار دادن کد ثبت نام خوراک وبلاگ ، توئیتر وعضویت از طریق ایمیل در وبلاگ
روش اول :
برای قرار دادن و استفاده کادر عضویت خوراک و توئیتر بصورت متنی و تصویری در وبلاگ خود :
1- وارد حساب کاربری خود در بلاگر شوید : http://draft.blogger.com
2- وارد بخش Layout وسپس زبانه Page Elements شوید ....
3- بر روی گزینه Add Gadget کلیک کنید ،
4- و در کادر باز شده ، گزینه HTML/JavaScript را انتخاب کنید .
5- سپس تمام کدهای زیر را کپی نموده و در کادر باز شده بالا پیست کرده و برای ذخیره تغییرات بر روی دکمه Save کلیک کنید .
<style type='text/css'>
#hsection{border:4px solid #D3D3D3;background-color:#e9e9e9;}
#hsection:hover{border:4px solid #BABABA;background-color:#e9e9e9;}
#sectionmy .sectionmy2 h2.subscription { border:0; margin:0; padding:6px 0 0 55px; height:42px; font-size:16px;font-family:"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica,Arial,sans-serif;
font-weight:bold; }
#sectionmy .sectionmy2 h2.rss { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiH0XotBuFHdd00LlId_38TM6kThCcVZ-J5eGHdU54-zehtZFJRoXGIvrMT2NgXPo_hQVNEL0I1p9s_09P2i5cgDbKlS5jKLGXAno5sox-XkifTY8L9yCUNeH-D0J0KyjGlo5xVhA8LJWyE/) no-repeat top left; }
#sectionmy .sectionmy2 h2.email { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi06TUeB66muuE3vZMRRQEr6vgeEj4uZCGOmDZA_OLH2ynP6r-QTc5w294-q_OpwXmIrlNHyC13TjTa95uW7cuEqJgeqyoFzqu4yZbWLyx-6BYST2LsY_lzMjKXG0B7kFqgu_4AYZVSAh9x/) no-repeat top left; }
#sectionmy .sectionmy2 h2.twitter { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_feh1xjDJ9uVZdPa3k6TqEU051ZLOiD1BxMIJ_I33EUK_3nexd6EC5YTvQ2HFZOzo_bwc3eVvhaxjh_UgmaiK6U-miJ30bKOk-rbXOnjN0rmCHVl2OjBK4CkOW6LV4m4PQgt8gffeB3Th/) no-repeat top left; }
#sectionmy .sectionmy2 .subscription a { color:#252e28; text-decoration:none; }
</style>
6- به دلخواه عنوانی برای این گجت انتخاب کرده و در نهایت تغییرات را ذخیره ( Save ) نمائید .
۲۲ فروردین ۱۳۸۹

مجتبی ستوده
•
وبلاگ خود را سفارشی کنید، هک ،
posting
طریقه صحیح تبدیل کارکترهای غیرمجاز کدهای تحت وب به کارکترهای مجاز برای استفاده در پستهای بلاگر
یکی از مشکلاتی که کاربران بلاگر با ان روبرو هستند ، عدم توانایی در قرار داده کدهای HTML و یا XMl در پستهای بلاگر میباشد . کاربران عزیز برای تبدیل کارکترهای غیر مجاز به کارکترهای مجاز و برای انتشار انها در وبلاگهای خود میتوانند :
1- به سایت Postable رفته و در کادر مربوطه کد مورد نظر خود را نوشته و سپس برای تبدیل کد مورد نظر به کارکترهای مجاز بر روی گزینه make it Friendly کلیک کنید :
2- وارد سایت Simple Code شده واز بخش Enter Markup کد غیر استاندارد را تایپ کنید و سپس با کلیک کردن بر روی دکمه Process و از بخش Cut n " Paste کد استاندارد شده را برداشت کنید .
3- استفاده از برنامه postable و نوشته شده توسط آقای نصیری
طریقه کار با برنامه بسیار ساده است . فقط کافیست کدهای غیراستاندارد را در کادر بالا کپی - پیست کنید . سپس برای تبدیل به کارکترهای مجاز بر روی آیکن سبز رنگ بالای برنامه کلیک کنید . درنهایت کدهای تبدیلی در کادر پائین ساخته خواهد شد .
پ.ن :
1- برای استفاده این کدها در پست وبلاگ خود باید کدهای تولیدی و استاندارد را بین دو تگ زیر در بخش Edit HTML ادیتور وبلاگ خود قرار دهید :
2- برای زیبا سازی نوع نمایش این کدها در وبلاگ خود ، وارد بخش Layout شده و از انجا وارد زبانه Edit HTML شوید . سپس کدهای زیر را در میان کدهای CSS قالب خود قرار دهید :
1- به سایت Postable رفته و در کادر مربوطه کد مورد نظر خود را نوشته و سپس برای تبدیل کد مورد نظر به کارکترهای مجاز بر روی گزینه make it Friendly کلیک کنید :
2- وارد سایت Simple Code شده واز بخش Enter Markup کد غیر استاندارد را تایپ کنید و سپس با کلیک کردن بر روی دکمه Process و از بخش Cut n " Paste کد استاندارد شده را برداشت کنید .
3- استفاده از برنامه postable و نوشته شده توسط آقای نصیری
طریقه کار با برنامه بسیار ساده است . فقط کافیست کدهای غیراستاندارد را در کادر بالا کپی - پیست کنید . سپس برای تبدیل به کارکترهای مجاز بر روی آیکن سبز رنگ بالای برنامه کلیک کنید . درنهایت کدهای تبدیلی در کادر پائین ساخته خواهد شد .
 |
1- برای استفاده این کدها در پست وبلاگ خود باید کدهای تولیدی و استاندارد را بین دو تگ زیر در بخش Edit HTML ادیتور وبلاگ خود قرار دهید :
<code>
محل قراردادن کدهای استاندارد
</code>
2- برای زیبا سازی نوع نمایش این کدها در وبلاگ خود ، وارد بخش Layout شده و از انجا وارد زبانه Edit HTML شوید . سپس کدهای زیر را در میان کدهای CSS قالب خود قرار دهید :
code {
width:70%;
max-width:500px;
direction:ltr;
font-family:"Courier New", Courier;
text-align:left;
height:auto;
float:left;
border:2px solid #f5ebdf;
padding:10px;
background-color:#fbf8f3;
margin:10px 25% 10px 5%;
position:relative;
left:30px;
line-height:100%;
clear:both;
}
۱۹ فروردین ۱۳۸۹

اضافه نمودن دکمه های اشتراک گذاری زیبا به وبلاگ های بلاگر
برای اضافه نمودن دکمه های سایتهای اجتماعی بالا به وبلاگ خود :
1- وارد حساب کاربری خود در بلاگر شوید : http://draft.blogger.com
2- سپس وارد بخش Layout و سپس زبانه Edit HTML شده و تیک گزینه Expand Widget Template را قرار دهید
3- کد زیر را در قالب خود پیدا کنید :....
<data:post.body/>
4- حال همه کدهای زیر را کپی تموده و بعد از کد بالا پیست کنید .
<div style='clear:both; '>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhPpdWs4LSt_rXerTW3RRIbpOz86wFzrQ-2tlOrqY-rHeEq85-qaOKBH2wHjG49sOBR5uJD4FWDu1vT77CiOg_KS7bDAmfSJnzS6LI3BmEaq3RqF1Bgqt3mxZfA6D5K74rsDG9GXM5oTqg/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizFW7iy88NHQZlZaG24NzM2nHVwTVLTy3zUEZN2AcDs9eMLxB0cKRZ56a6LvKnAW0wl-iIV7JFLC2Cf-K582wCZlpleyWWfSz4JmJ4ZPCxM3wXAdUqf1wqSrkskOm599cXtbfkSVCDduER/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE98z_CosmzMI1ne2YCVWDF1c7VHds_Vztsjok5iqeNUofqkmcj6BHKTLGKv5cD85kAtD9glbapsKNYJsjxj0CKU8-H4nA2xp-KT5ijP5vCB-gSTwQmBv8f5IA_DiknMYkcjRkvOMwUXT_/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh388N8R2cEsJz9Rf_ODAVmACiyfYvy9VsFaC5Xxfc6YDlNsdx-GpOsWXdpl_z7y7fXFwus0uyFYyxv6U0Tj-Y-C2lGlxgjfAPFB4biF9D94lpPn5Mc0qNUbLtH6vplqOq3MzMrkLUPwz0Z/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmRdGQFqVo-LwXnGv2yi9TECbsmMDsKLfr2Cf_BPLBUQ5vp5Z1Oe4p6KS_NWir0AHZz4X1205YRW2gZjx0pjO1jzvbuB1AdwBMVW0lB_l61tBD7AoVSwBxCrfrXVuZINbPSCysPqnhwh-z/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?u=" + data:post.url + "&=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Yahoo' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYsGfM10qK2zS-WgBTfIcrN7-Dgb-HTY1lzlSnZ9LO90sH8sRRQMuVFSJ-7TA6Xg8Yh5RAE_U8w69e4aOSH_iRF6qUNL_ASpHOKFIULMpbeTFdQsFfEEpky9xBMNC-Lt2FB28lFvYT1j19/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://reddit.com/submit?&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Reddit' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCQI3HSS7F7DsfPe2zEzOvUy4sGciUGc4j39TX2rJChOCbGSktUd7VByoE7ydsHvlKaU8nb_Z6xRNGiuWpN9rwc3Tc7Q-zyBjFWRAUwNAjO4SSfaNNWbkJeRPeYYc-GT97qQ_Xcelq3zCQ/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='external nofollow' target='_blank'><img alt='Feed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-l8AnT0hYZPh0xDzbywpnJtDyFQX2KwQUS5xuPOBuLPGL7H4gTN3nNPzIhjyqiqc9qun3VH7-U1DnhsrS8nlShKgT8wC1j3PafMa107dukM96NtfGIxdnBrNZFsvtfvbkvgIb_mGLeToA/' style='padding:0;margin:0;border:none;'/></a>
</div>
</div>
۱۵ فروردین ۱۳۸۹

مجتبی ستوده
•
وبلاگ خود را سفارشی کنید، هک ،
posting
طریقه اضافه نمودن امضاء به پستهای بلاگر
برای قراردادن امضاء برای نوشته های خود مراحل زیر را انجام دهید :
روش اول :
1- وارد بخش layout و سپس زبانه Edit HTML شده و تیک گزینه Expand Widget Template را قرار دهید ...
2- کد زیر را در قالب خود پیدا کنید :
<data:post.body/>
3- سپس کد زیر را بعد از کد بالا کپی - پیست کرده و به جای URL ، لینک تصویر دلخواه خود را قرار دهید
<img src='URL' style='border:0px;'/>
روش دوم:
1- واردبخش Settings و سپس Formatting شوید .
2- بخش ( کادر ) Post Template را یافته و کد موجود در قسمت 3 روش اول را در ان کپی - پیست نمائید :
» منبع
۰۸ فروردین ۱۳۸۹

طریقه مخفی و آشکار نمودن نوار ابزار وبلاگهای بلاگر
الف ) برای مخفی نمودن نوار ابزار بلاگر در وبلاگ خود :
1- وارد بخش layout و سپس Edit HTML از بخش مدیریت قالبهای بلاگر شوید .
2- کد زیر را در قالب خود پیدا نمائید :
]]></b:skin>
3- در نهایت یکی کدهای زیر را به دلخواه قبل از کد بالا کپی - پیست نمائید : ( ویا در میان کدهای CSS قالب خود قرار دهید )
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
یا
div.navbar {
opacity:0.0;
display:none;
}
یا
#navbar-iframe { display: none !important; }
ب) برای آشکار نمودن نوار ابزار بلاگر در وبلاگ خود :
1- کافیست کدهای مرحله 3 را از وباگ خود حذف نمائید
ج) برای مخفی و آشکار نمودن متناوب نوار ابزار :
1- یعنی اینکه با هر بار رفت موس بر روی مکان نوار ابزار ، این توار ابزار آشکار شده و در غیر این صورت بصورت خودکار مخفی گردد ، کدزیر را در قالب خود پیدا کنید :
]]></b:skin>
2- کدهای زیر را قبل از کدبالا قرار دهید :
#navbar-iframe {
height:5px;
}
/* IE7, IE8, IE6 */
#navbar-iframe { height/*\**/: 30px\9; }
#navbar-iframe:hover {
height:40px; !important;
}
۰۵ فروردین ۱۳۸۹

مجتبی ستوده
•
وبلاگ خود را سفارشی کنید، هک
اضافه نمودن قابلیت چاپ مطالب به وبلاگهای بلاگر
برای اضافه نمودن لینک چاپ مطالب در قالبهای بلاگر کافیست :
1- وارد حساب کاربری خود در بلاگر شوید....
2- وارد قسمت Layout و سپس Edit HTML شده و سپس تیک گزینه Expand Widget Template را فعال کنید .
3- کد زیر را رد قالب خود پیدا کنید :
</head>
4- حال تمام کدهای زیر را کپی کرده و قبل از کد بالا پیست نمائید :
<style media='print' type='text/css'>
#header-wrapper, #header, .header, #sidebar-wrapper, .sidebar, #footer-wrapper, #footer, .date-header, .post-meta-data, .comment-link, .comment-footer, #blog-pager, #backlinks-container, #navbar-section, .subscribe_notice, .noprint {display: none;}
#main-wrapper {width: 95%}
</style>
5- عبارت زیر را در قالب خود پیدا کنید :
<p><data:post.body/></p>
6- در نهایت کدهای زیر را بعد از خط کد بالا کپی - پیست نمائید
<b:if cond='data:blog.pageType == "item"'>
<a href='javascript:window.print()'>Print this post</a>
</b:if>
پ.ن :
1- به جای عبارت قرمز زنگ ، معادل دلخواه و فارسی خود رابنویسید
2- اگر که میخواهید تکنیک فوق در صفحه اول وبلاگ و در زیر مطالب هم نمایش داده شود ، خط های 1 و 3 کدهای موجود در بخش 6 را حذف نمائید .
۰۴ فروردین ۱۳۸۹

مجتبی ستوده
•
قابلیتهای جدید ،
وبلاگ خود را سفارشی کنید، هک ،
posting
اضافه نمودن آیکن گوگل باز بهمراه شمارنده به سرویس بلاگر
» روش اول
1- وارد بخش Layout شده و سپس بر روی زبانه Edit HTML کلیک نمائید .
2- تیک گزینه Expand Widget Template را قرار دهید .
3- کد های زیر و یا مشابه ان را در قالب خود پیدا کنید...
<p class='post-footer-line post-footer-line-1'>
یا
<p class='post-footer-line post-footer-line-2'>
یا
<p class='post-footer-line post-footer-line-3'>
و یا :
<div class='post-footer-line post-footer-line-1'>
یا
<div class='post-footer-line post-footer-line-2'>
یا
<div class='post-footer-line post-footer-line-2'>
ویا :
<data:post.body/>
4 - بعد پیدا نمودن یکی از خط کدهای بالا و یا مشابه آنها ، یکی از کدهای زیر را به دلخواه دقیقا بعد از یکی خط کد دلخواه بالا قرار دهید :
الف: حالت متنی
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title'>Buzz!</a>
ب: نمایش بهمراه آیکن
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title'><img src="ImageURL"/></a>
در صورت ایجاد مشکل با کد بالا از کد زیر استفاده نمائید :
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img src="ImageURL"/></a>
ج)
<div style="float:right;padding:4px;">
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcTitle=" + data:blog.title+ "&srcURL=" + data:blog.homepageUrl ' rel='nofolloW' style='text-decoration:none;' target='_blank'>
<img alt='Buzz It' src='ImageURL' style='border:0px;'/></a>
</div>
به جای نوشته قرمز رنگ لینک آیکن مورد نظر خود را قرار دهید


» روش دوم :
ابتدا وارد سایت Njuice شده و فیلدهای مربوطه را پر نموده و یکی از فرمتهای نمایش آیکن گوگل باز را انتخاب نمائید . سپس کدهای تولیدی موجود را از بخش Code to use on your site or blog کپی نموده و در وبلاگ خود استفاده نمائید .
» منبع
۰۳ فروردین ۱۳۸۹

مجتبی ستوده
•
وبلاگ خود را سفارشی کنید، هک
طریقه مجزا نشان دادن پاسخ نویسنده یک مطلب نسبت به نظرات کاربران
بعضی مواقع این سؤال پیش میآید که که چگونه میتوان در میان نظراتی که کاربران برای یک مطلب ارائه میدهند ، پاسخ نوسنده آن مطلب را بصورت مجزا از نظر کاربران نشان داد .
برای این منظور مراحل زیر را انجام دهید :
1- وارد بخش Layout شده و سپس به بخش Edit HTML بروید .
2- تیک گزینه Expand Widget Template را قرار دهید .
3- کد زیر را در قالب خود پیدا کنید :
4- کد زیر را در میان کدهای CSS قالب خود کپی- پیست کنید .
5- حال کدهای قرمز رنگ را باتوجه به کدهای قبل و بعد آنها در قالب خود قرار دهید .
برای این منظور مراحل زیر را انجام دهید :
1- وارد بخش Layout شده و سپس به بخش Edit HTML بروید .
2- تیک گزینه Expand Widget Template را قرار دهید .
3- کد زیر را در قالب خود پیدا کنید :
]]></b:skin>
4- کد زیر را در میان کدهای CSS قالب خود کپی- پیست کنید .
.author-comments {
background: #ffffff;
border: 2px solid #666666;
padding: 5px;
}
5- حال کدهای قرمز رنگ را باتوجه به کدهای قبل و بعد آنها در قالب خود قرار دهید .
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
said...
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='author-comments'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:
comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
اشتراک در:
پستها (Atom)
Pages
TwitPlus
برای تست است
با پشتیبانی Blogger.